构造器
yuhuo2021-05-16JavaScriptJS基础
构造函数
1. 定义
var key = "key";
// 构造函数
function Example(a) {
// 创建空的新对象
// 对象属性定义/修改
this.a = "a";
this[key] = "value";
this[Symbol("b")] = "b";
this.c = function() {
console.log("c");
};
console.log("执行构造函数,默认返回创建的对象");
}
// 系统自动创建了一个默认原型对象,同时赋值到构造函数的静态属性中
Example.prototype = {
constructor: Example
}
// 添加原型对象属性
Example.prototype.d = function() {
console.log("d");
}
// 静态属性
Example.e = "e";
Example.f = function() {
console.log("f");
};
// 创建对象
var example = new Example();
2. 继承
// 父构造函数
function Father() {
this.b = "b";
}
Father.prototype.a = "a";
// 子构造函数
function Son() {
this.c = "c";
}
// 子构造函数的原型设置为父构造函数的对象
Son.prototype = new Father();
// 创建对象
var son = new Son();
类
1. 定义
var key = "key";
class Example {
// 对象属性
a = "a";
[key] = "value";
[Symbol("b")] = "b";
c = function() {
console.log("c");
};
// 构造器
constructor() {
// 根据当前类结构,创建初始化了属性的对象
// 对象属性定义/修改
this.a = ”a";
console.log("执行构造器,默认返回创建的对象");
}
// 原型方法属性(不可枚举)
d() {
console.log("d");
}
// 原型的存取器属性(不可枚举)
get value() {
return this._value;
}
set value(value) {
this._value = value;
}
// 静态属性
static e = "e";
// 静态方法属性(不可枚举)
static f() {
console.log("f");
}
}
// 系统根据类中的原型方法属性,
// 自动创建了一个默认原型对象,同时赋值到构造函数的静态属性中
Example.prototype = {
d() {
console.log("d");
},
constructor: Example
}
// 创建对象
var example = new Example();
2. 继承
// 父类
class Father {
a = "a";
b() {
console.log("b");
}
constructor() {
console.log("父构造器");
}
static c = "c";
static d() {
console.log("d");
}
}
// 父类的原型
Father.prototype = {
b() {
console.log("b");
},
constructor: Example
}
// 子类继承父类
class Son extends Father {
aa = "aa";
bb() {
console.log("bb");
}
constructor() {
// 必须调用super(),且须在使用this前
// 根据当前父类结构,创建初始化了父类属性的对象
super();
// 根据当前子类结构,进一步覆盖初始化子类属性
// 调用父类对象方法
super.b();
console.log("子构造器");
}
static cc = "cc";
static dd() {
// 调用父类的静态属性
console.log(super.c);
super.d();
}
}
// 子类原型的原型是父类的原型
Son.prototype = {
bb() {
console.log("d");
},
constructor: Example,
__proto__: Father.prototype
}
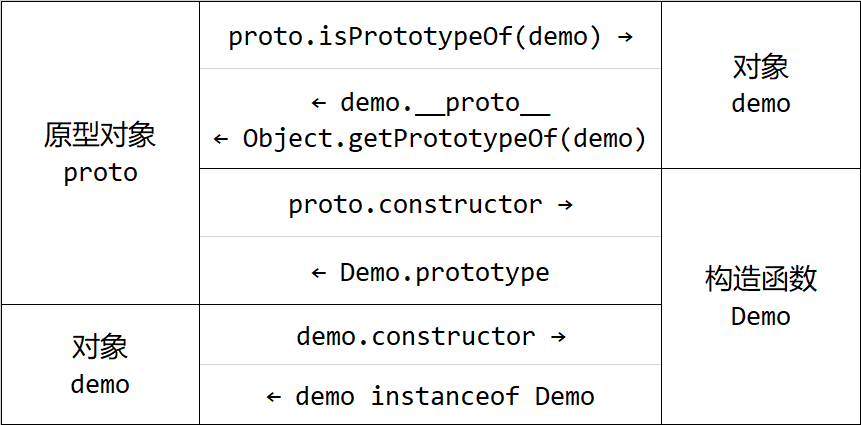
原型
1. 相互获取/检测

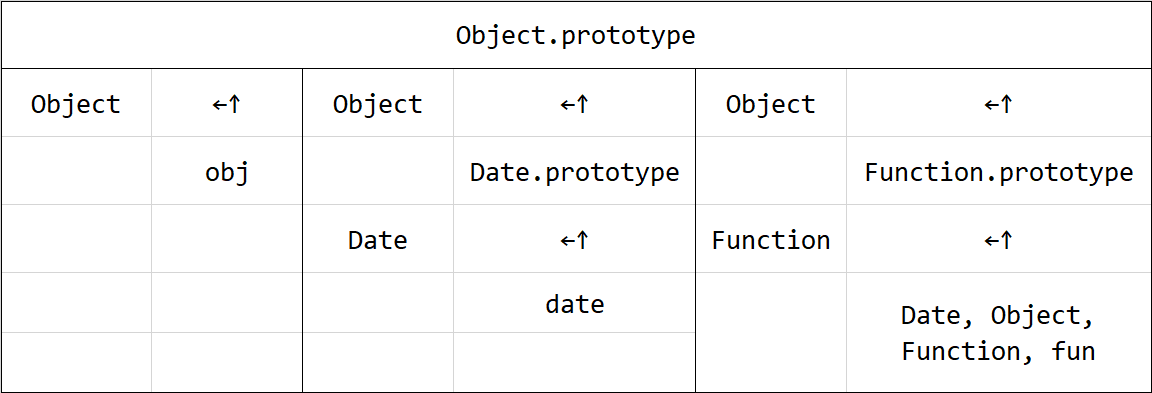
2. 原型链

注意
- 原型对象是类的唯一标志,即使对象来自不同的构造函数
- instanceOf 判断的是对象的原型是否是构造函数的 prototype 属性
