TypeScript
yuhuo2021-09-20开发库框架库
一. 编程语言类型
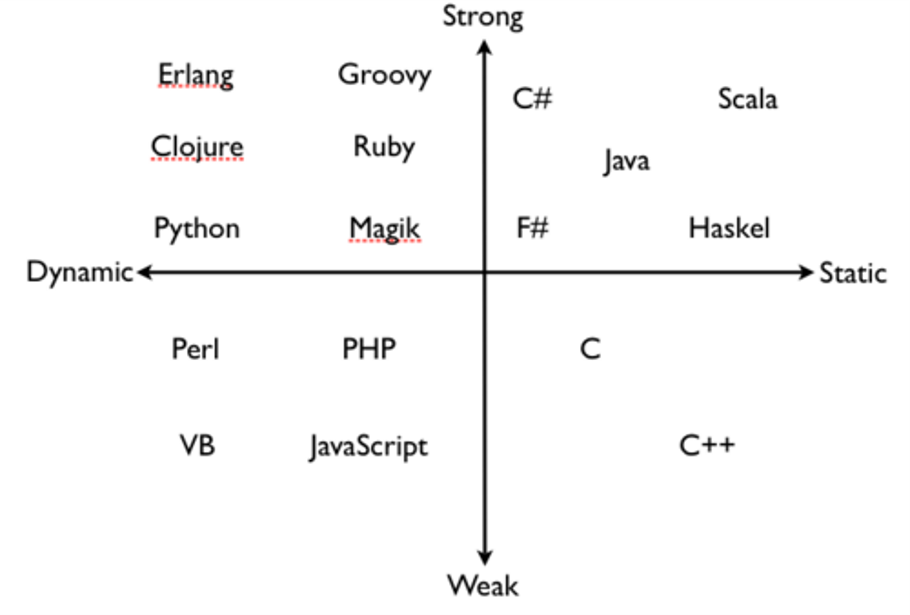
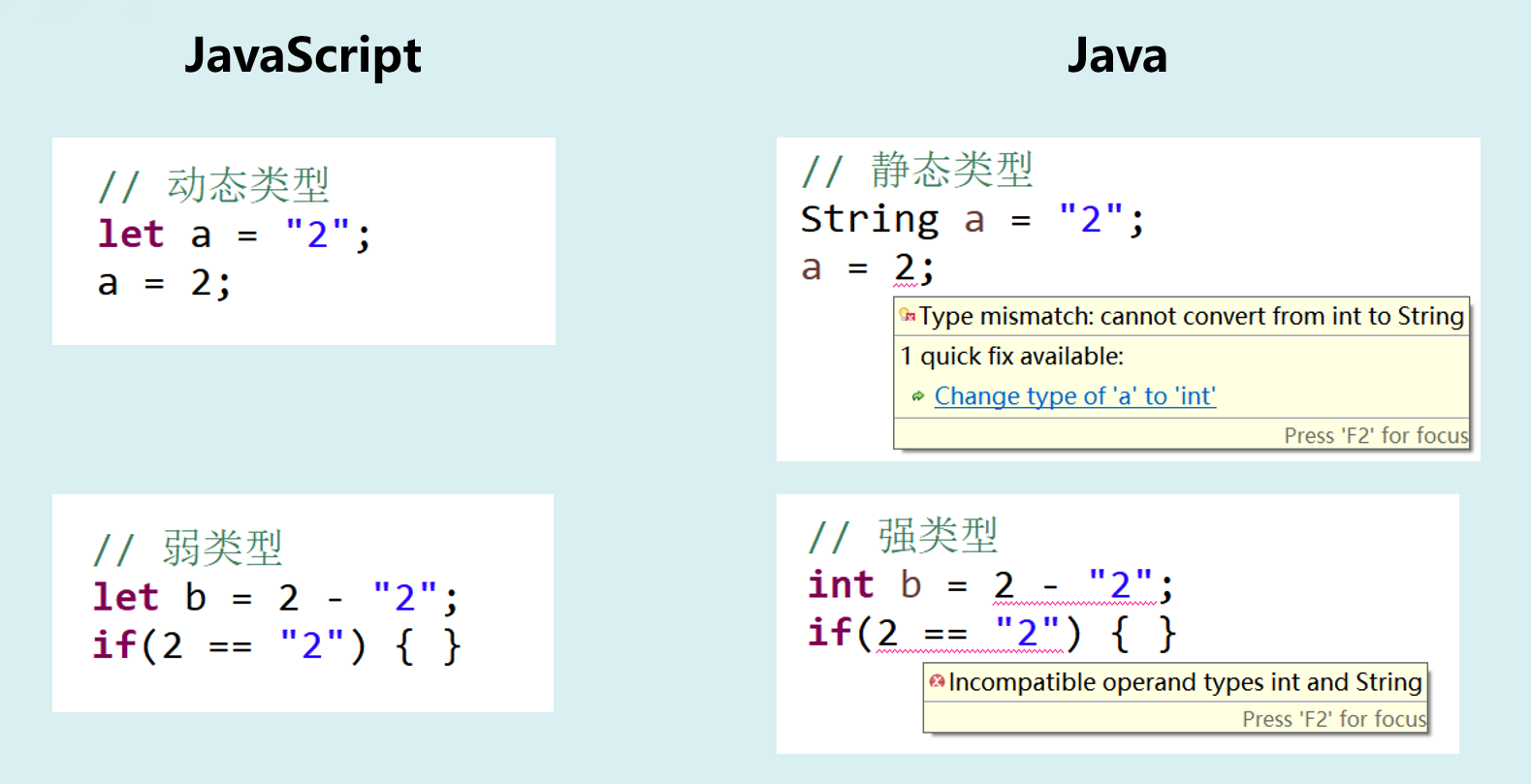
- 动态类型:变量无指定类型且可更改,运行期间做数据类型检查
- 静态类型:变量有指定类型不可更改,编译期间做数据类型检查
- 弱类型:类型隐式转换的规则多(类型不安全)
- 强类型:类型隐式转换的规则少(类型安全)


二. 搭建环境
- 使用 Vue-cli,Vite 等工具生成项目脚手架,直接集成到项目中
- 单独搭建
# 安装 tsc 工具
npm install -g typescript
# 进入项目目录,生成 tsconfig.json 配置文件
tsc --init
启动监听,ts 变化时自动编译生成 js
- 方法1:使用 vsCode 编辑器,选择 终端 → 运行任务→ tsc:监视
- 方法2:使用命令行
tsc -w
三. 语法
1. 类型声明
原始类型
let a: number = 1;
let b: string = "字符串";
let c: boolean = true;
let d: undefined = null;
let e: null = undefined;
let f: symbol = Symbol();
对象类型
Function
// 定义方法时声明
function sum(x: number, y?: number): number {
return x + y;
}
// 声明变量时声明
let a: { (params: any): string };
let b: (params: any) => string;
// 通过 interface 声明
interface C { (params: any): string }
let c: C;
// 通过 type 声明
type D = (params: any) => string;
let D: d;
// 在对象 interface 中的特殊写法
interface obj {
c(params: any): string;
}
Object
// 定义声明
let obj = {
id: 1001 as number,
name: 'Tom' as string,
age: 25 as number,
}
// 单独声明
interface User {
readonly id: number; // 只读
name: string; // 必填
age?: number; // 非必填
}
let user: User = {
id: 1001,
name: 'Tom',
age: 25,
sex: "男", // ×,User类型中没有 sex 字段
};
// 声明一个空对象的类型
interface Man {}
// 定义时加任何字段都不会报错
let man:Man = {
id: 1001,
name: 'Tom',
}
// 使用时会报错,提示【类型“Man”上不存在属性“id”】
man.id;
// 动态属性
interface Person {
[key: string]: string;
}
let person: Person = {
name: 'Tom',
sex: "18"
};
// 隐式违反,不报错
Object.assign(obj, {sex:"男"});
delete obj.name;
// 显示违反,报错
obj.name = 2;
// {},Object,object 都表示空对象
let obj1: {};
let obj2: Object;
let obj3: object;
// 三者可以接收非空对象
obj1 = { name: "张三" };
// 但是不能访问除了空对象本身之外的属性
obj1.toString(); // √
obj1.name; // ×
// {},Object 相同,可以接收原始类型(number,string,boolean,symbol,bigint)
obj1 = 1;
obj2 = true;
// object 不接收原始类型
obj3 = "你好"; // ×
Array
// 单数组
let arr1: string[] = ["单种类型"];
// 联合数组
let arr2: (string|number)[] = ["多种类型", 1];
// 元组,初始化时,元素必须是遵守指定的类型,顺序,数量
let arr3: [string, number] = ["字符串", 1];
// 隐式违反,不报错
arr1.shift();
arr1.push("字符串");
arr1.reverse();
// 显示违反,报错
arr1[0] = 1;
Others
// js的内置对象,也在ts中定义好了类型
let date: Date = new Date();
let num: number = Math.max(1, 2);
2. 类型扩展
// 联合类型
let a: number|string = 1;
let b: "你" | "好" | 2 = "你";
// 任意类型
let c: any = 1;
// 未知类型,同 any 一样可以赋任何类型
let d: unkown = "你好";
// any 和 unkown 的区别:any 可以使用任何属性,unknown 不行
c.slice(); // √
d.slice(); // ×
// unkown 必须经过类型检查才可以使用相应属性
if(typeof d == "string") {
d.slice(); // √
}
// 枚举
enum Color { Red, Green, Blue=1.8, White };
let e: number = Color.Green;
let f: string = Color[1.8];
// 类型别名
type numStr = number | string;
let g: numStr = 1;
let h = {
key1: 1,
key2: 1
}
// 从对象中提取类型
type H = typeof h;
// 从类型中提取字段名
// keyof H 相当于 "key1" | "key2"
let i: keyof H = "key1";
3. 类
父类
class Father {
// 公开属性
public a: string = "字符串";
// 受保护属性:只在当前类及子类中可以使用
protected b: string;
// 私有属性:只在当前类中可以使用
private c: string;
// 构造器修饰符
// public 可实例化,可被继承
// protected 可被继承
// private 啥都不行,似乎没有意义
public constructor() {
}
}
let father = new Father();
// father.b 和 father.c 报错
let num = father.a + father.b +father.c;
子类
class Son extends Father {
d() {
// this.c 报错
this.a = this.b + this.c;
}
// 只读属性
public readonly f: string;
// 构造器参数修饰符,简写了定义+赋值,即e与f效果相同
constructor(public e: string, f: string) {
super();
// 属性必须先有定义,this.g 报错
this.f = f;
this.g = 1;
}
}
let son = new Son("参数e", "参数f");
// 只读属性不能赋值,报错
son.f = "";
4. 继承
// 接口继承接口
interface IA {
name: string;
}
interface IB extends IA {
sex: string;
}
let a: IB = {
name: "张三",
sex: "男"
}
// 类实现接口
class CA implements IB {
name: string;
sex: string;
height: number;
constructor (){
}
}
// 接口继承类
interface IC extends CA {
weight: number;
}
let b: IC = {
name: "张三",
sex: "男",
height: 180,
weight: 140
}
5. 断言
// 断言只是影响编译判断,不会影响最终js代码
// 断言规则:A 兼容 B, 则 A 可以断言为 B, B 也可以断言为 A
interface Animal {
name: string;
}
interface Cat extends Animal {
run(): void;
}
interface Fish extends Animal {
swim(): void;
}
function isFish(a1: Cat | Fish, a2: Animal, a3: Cat) {
// 联合类型 断言 具体类型
(a1 as Fish).swim();
// 父类 断言 子类
(a2 as Fish).swim();
// 双重断言,借助any可以断言为任意类型,编译无错,运行很可能报错
(a3 as any as Fish).swim();
}
// 对象 断言 any,才能增删属性
(window).num = 10;
6. 转换
// 转换规则:A 兼容 B, 则B 也可以转换为 A, A 不可以转换为 B
interface Animal {
name: string;
}
interface Cat extends Animal {
height: number;
}
let animal: Animal = {
name: "名称"
}
let cat: Cat = {
name: "名称",
height: 50
}
// 子类对象可以赋值给父类变量
animal = cat;
// 父类对象不可以赋值给子类变量
cat = animal;
四. 声明文件
1. 全局声明
声明文件以 .d.ts 结尾,TypeScript 会自动检索所有的声明文件
// 全局变量
declare var apple: number;
// 全局常量
declare const banana: number;
// 全局方法
declare function pear(name: string): string;
// 全局类
declare class Orange {
name: string;
constructor(name: string);
getName(): string;
}
// 全局枚举
declare enum grape {
Up,
Down,
Left,
Right,
}
// 接口
interface Lemon {
name: string;
}
// 类型
type Mango = Lemon;
type Melon = () => string;
// 命名空间(全局对象)
declare namespace jQuery {
interface AjaxSettings {
method?: 'GET' | 'POST'
data?: any;
}
function ajax(url: string, settings?: AjaxSettings): void;
const version: number;
class Event {
blur(eventType: EventType): void
}
enum EventType {
CustomClick
}
// 嵌套的命名空间
namespace fn {
function extend(object: any): void;
}
}
// 声明合并(jQuery即是一个函数,也是包含属性的对象)
declare function jQuery(selector: string): any;
在声明文件中声明后,就可以全局使用
// 全局变量,全局常量
var peach = apple + banana;
// 全局方法
pear("梨");
// 全局类
let orange = new Orange("橘子");
orange.name;
orange.getName();
// 全局枚举
grape.Down;
// 接口
let lemon: Lemon = {
name: "柠檬",
};
// 类型
let mango: Mango = {
name: "芒果",
};
// 命名空间
jQuery("#id");
let settings: jQuery.AjaxSettings = {
method: "POST",
data: {
name: "foo",
},
};
jQuery.ajax("/api/post_something", settings);
jQuery.version;
const e = new jQuery.Event();
e.blur(jQuery.EventType.CustomClick);
jQuery.fn.extend({});
2. 模块化声明
当声明文件中包含 export 关键词时,将自动作为模块化声明,而非全局声明。
// 全局变量
export var cat: number;
// 全局常量
export const dog: number;
// 全局方法
export function bear(name: string): string;
// 全局类
export class Lion {
name: string;
constructor(name: string);
getName(): string;
}
// 全局枚举
export enum tiger {
Up,
Down,
Left,
Right,
}
// 接口
export interface Elephant {
name: string;
}
// 类型
export type Ant = Elephant;
export type Deer = () => string;
当前项目本身使用需要导入。
import { cat, dog } from "../types/index2";
var turtle = cat + dog;
当前项目作为 npm 包被使用时,默认对外的声明文件是项目目录下的 index.d.ts,或通过 package.json 中的 types 字段指定:"types": "./dist/reactivity.d.ts"。
之后外界便可通过该声明文件中的 export 来推导该包的导出数据类型。
import { cat, dog } from 'my-package';
export default
// 只有 function、class 和 interface 可以默认导出
export default function foo(): string;
// 其他类型要先声明,再默认导出
declare var cat: number;
declare enum tiger {
Up,
Down,
Left,
Right,
}
export default cat;
export default tiger;
可以先 declare 声明多个,最后再 export 一次性导出
declare var dog: number;
declare const cat: number;
declare function pear(name: string): string;
export {dog, cat, pear};
五. 配置文件
1. 中文版
// tsconfig.json
{
"compilerOptions": {
/* 访问 https://aka.ms/tsconfig.json 获取更多关于此文件的信息 */
/* 基础选项 */
// "incremental": true, /* 启用增量编译 */
"target": "es5" /* ES目标版本: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */,
"module": "commonjs" /* 模块化方式: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */,
// "lib": [], /* 包含的库文件 */
// "allowJs": true, /* 允许编译javascript文件 */
// "checkJs": true, /* 报告.js文件中的错误 */
// "jsx": "preserve", /* JSX 代码生成: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* 生成相应的 .d.ts 文件 */
// "declarationMap": true, /* 为每个相应的 .d.ts 文件生成一个源映射 */
// "sourceMap": true, /* 生成相应的 .map 文件 */
// "outFile": "./", /* 合并输出成单个文件的路径 */
// "outDir": "./", /* 输出目录路径 */
// "rootDir": "./", /* 输入根目录路径。用于使用--outDir控制输出目录结构 */
// "composite": true, /* 启用项目编译 */
// "tsBuildInfoFile": "./", /* 指定用于存储增量编译信息的文件 */
// "removeComments": true, /* 不向输出发出注释 */
// "noEmit": true, /* 不发射输出 */
// "importHelpers": true, /* 从 tslib 导入发射助手 */
// "downlevelIteration": true, /* 在针对 ES5 或 ES3 时,为 for...of 、spread 和 destructuring 中的可迭代项提供完全支持 */
// "isolatedModules": true, /* 将每个文件转换为一个单独的模块(类似于 ts.transfileModule ) */
/* 严格类型检查选项 */
"strict": true /* 启用所有严格类型检查选项 */,
// "noImplicitAny": true, /* 在具有隐含“any”类型的表达式和声明上引发错误 */
// "strictNullChecks": true, /* 启用严格的null检查 */
// "strictFunctionTypes": true, /* 启用函数类型的严格检查 */
// "strictBindCallApply": true, /* 对函数启用严格的 bind 、 call 和 apply 方法 */
// "strictPropertyInitialization": true, /* 启用类中属性初始化的严格检查 */
// "noImplicitThis": true, /* 在具有隐含“any”类型的“this”表达式上引发错误 */
// "alwaysStrict": true, /* 在strict模式下解析,并对每个源文件发出“use strict” */
/* 附加检查 */
// "noUnusedLocals": true, /* 报告未使用的本地文件的错误 */
// "noUnusedParameters": true, /* 报告未使用参数的错误 */
// "noImplicitReturns": true, /* 当函数中并非所有代码路径都返回值时报告错误 */
// "noFallthroughCasesInSwitch": true, /* 在 switch 语句中报告失败 case 的错误 */
/* 模块分辨率选项 */
// "moduleResolution": "node", /* 指定模块解析策略:'node'(node.js)或'classic'(TypeScript 1.6之前的版本) */
// "baseUrl": "./", /* 用于解析非绝对模块名称的基本目录 */
// "paths": {}, /* 将导入重新映射到相对于 baseUrl 的查找位置的一系列条目 */
// "rootDirs": [], /* 根文件夹的列表,其组合内容表示运行时项目的结构 */
// "typeRoots": [], /* 要包含其中类型定义的文件夹列表 */
// "types": [], /* 要包含在编译中的类型声明文件 */
// "allowSyntheticDefaultImports": true, /* 允许从没有默认导出的模块进行默认导入。这不会影响代码的发出,只会影响类型检查 */
"esModuleInterop": true /* 通过为所有导入创建命名空间对象,实现CommonJS和ES模块之间的发射互操作性。默认 'allowSyntheticDefaultImports' */,
// "preserveSymlinks": true, /* 不解析符号链接的真实路径 */
// "allowUmdGlobalAccess": true, /* 允许从模块访问UMD全局变量 */
/* 源映射选项 */
// "sourceRoot": "", /* 指定调试器应定位TypeScript文件的位置,而不是源位置 */
// "mapRoot": "", /* 指定调试器应定位映射文件的位置,而不是生成的位置 */
// "inlineSourceMap": true, /* 发出带有源映射的单个文件,而不是单独的文件 */
// "inlineSources": true, /* 在单个文件中与源映射一起发出源;要求设置“--inlineSourceMap”或“--sourceMap” */
/* 实验选项 */
// "experimentalDecorators": true, /* 启用对ES7 decorators的实验支持 */
// "emitDecoratorMetadata": true, /* 为装饰器启用对发射类型元数据的实验支持 */
/* 高级选项 */
"skipLibCheck": true /* 跳过声明文件的类型检查 */,
"forceConsistentCasingInFileNames": true /* 不允许对同一文件进行大小写不一致的引用 */
}
}
2. 英文版
// tsconfig.json
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig.json to read more about this file */
/* Basic Options */
// "incremental": true, /* Enable incremental compilation */
"target": "es5" /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */,
"module": "commonjs" /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */,
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* Generates corresponding '.d.ts' file. */
// "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "./", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
// "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true /* Enable all strict type-checking options. */,
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */,
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
/* Advanced Options */
"skipLibCheck": true /* Skip type checking of declaration files. */,
"forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */
}
}
