函数
CSS Functional Notation - CSS(层叠样式表) | MDN (mozilla.org)
一. 综合
var
var(<自定义属性名>, <备用值>?)
html {
--base-color: #666666;
}
h1 {
color: var(--base-color, #333333);
}
注意
- 自定义属性名须以 -- 开头,且定义在当前选择器对应元素的自身或继承样式上;
url
url(<资源链接>)
特定作用属性
- background-image
- 资源文件的相对路径 / 绝对路径
- border-image-source
- 资源文件的相对路径 / 绝对路径
- filter
- filter 元素id值(#id)
- clip-path
- clipPath 元素id值(#id)
- fill
- linearGradient / radialGradient 元素id值(#id)
- stroke
- lineargradient / radialgradient 元素id值(#id)
attr
attr(<元素属性名>)
特定作用属性
local
local(<本地字体名>)
特定作用属性
format
format(<文件格式>)
'embedded-opentype':eot 文件'woff2':woff2 文件'woff':woff 文件'truetype':ttf 文件'svg':svg 文件
特定作用属性
二. 数学
calc
calc(<数学表达式>)
说明
- 支持 加 + 减 - 乘 * 除 / 括号 ()
- + - 两侧必须有空格,避免混淆负数
- * 带单位时,单位放左右都可以,如 calc(2 * 2px + 2px * 2)
- / 带单位时,单位只能放左边,如 calc(2px / 2)
max
max(<数学表达式>,#)
min
min(<数学表达式>,#)
clamp
clamp(<最小值>, <首选值>, <最大值>)
三. 缓动
cubic-bezier
CSS cubic-bezier() 函数 | 菜鸟教程 (runoob.com)
cubic-bezier(<x1>, <y1>, <x2>, <y2>)
x1, x2
- 数值:0~1
y1, y2
- 数值
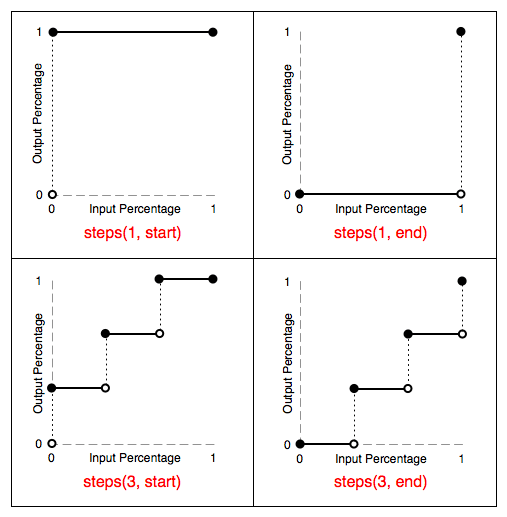
steps
steps(<步数>, <跳跃时机>?)
步数
- 数值
跳跃时机
start:每一个步长开始时跳跃end:每一个步长结束时跳跃 默认值

四. 网格
repeat
repeat(<重复次数>, <长度>#)
重复次数
auto-fill:自动填充auto-fit:自动填充并适配长度- 数值
minmax
minmax(<最小值>, <最大值>)
fit-content
fit-content(<最大值>)
说明
根据内容适应大小,但不能超过最大值时。
五. 颜色
rgb
rgb(<红>, <绿>, <蓝>)
红,绿,蓝
- 数值:0~255
- 百分值
注意
3个参数必须为同种类型,即同为数值或同为百分值。
rgba
rgba(<红>, <绿>, <蓝>, <透明度>)
透明度
- 数值:0~1
hsl
hsl(<色相>, <饱和度>, <亮度>)
色相
数值:0~360,0/360 为红色,120 为绿色,240 为蓝色
饱和度
百分值: 0% 为灰色, 100% 为全色
亮度
百分值: 0% 为暗, 100% 为白
hsla
hsla(<色相>, <饱和度>, <亮度>, <透明度>)
六. 渐变
linear-gradient
linear-gradient(<渐变方向>? [, <颜色> <位置>?]#)
渐变方向
- 角度值
to top:= 0degto top right:= 45degto right:= 90degto bottom right:= 135degto bottom:= 180deg 默认值to bottom left:= 225degto left:= 270degto top left:= 315deg
颜色
位置
- 长度值
- 百分值
repeating-linear-gradient
repeating-linear-gradient(<渐变方向>? [, <颜色> <位置>?]#)
radial-gradient
radial-gradient(<类型>? <半径>? [at <圆心横坐标> <圆心纵坐标>]? [, <颜色> <位置>?]#)
类型
ellipse:椭圆 默认值circle:圆
半径
farthest-corner:圆心到最远的角 默认值closest-corne:圆心到最近的角farthest-side:圆心到最远的边closest-side:圆心到最近的边
圆心横坐标
center:中间 默认值left:最左边right:最右边left <长度值|百分值>:左边偏移right <长度值|百分值>:右边偏移- 长度值:左边偏移
- 百分值:左边偏移,相对于自身宽度
圆心纵坐标
center:中间 默认值top:最上边bottom:最下边top <长度值|百分值>:上边偏移bottom <长度值|百分值>:下边偏移- 长度值:上边偏移
- 百分值:上边偏移,相对于自身高度
注意
圆心横坐标 left <长度值|百分值> / right <长度值|百分值> 必须和圆心纵坐标 top <长度值|百分值> / bottom <长度值|百分值> 搭配使用,否则会无效。
颜色
位置
- 长度值
- 百分值
repeating-radial-gradient
repeating-radial-gradient(<类型>? <半径>? [at <圆心横坐标> <圆心纵坐标>]? [, <颜色> <位置>?]#)
conic-gradient
conic-gradient(<起始角度>? [at <圆心横坐标> <圆心纵坐标>]? [, <颜色> <角度>?#]#)
起始角度
- 角度值:0deg 默认值 = 12点钟方向
角度
说明
圆锥渐变方向固定为顺时针。
repeating-conic-gradient
repeating-conic-gradient(<起始角度>? [at <圆心横坐标> <圆心纵坐标>]? [, <颜色> <角度>?#]#)
七. 形状
inset
inset(<裁剪边距>{4} [round <圆角水平垂直半径>{4} | [<圆角水平半径>{4} / <圆角垂直半径>{4}]]?)
裁剪边距
- 长度值
- 百分值:左右裁剪边距相对于宽,上下裁剪边距相对于高
圆角半径
- 长度值
- 百分值:水平半径相对于宽,垂直半径相对于高
说明
<裁剪边距>{4} = <上裁剪边距> <右裁剪边距> <下裁剪边距> <左裁剪边距>
<xx半径>{4} = <左上角xx半径> <右上角xx半径> <左下角xx半径> <右下角xx半径>
特定作用属性
circle
circle(<圆半径>? [at <圆心横坐标> <圆心纵坐标>]?)
圆半径
closest-side:圆心到最近的边 默认值farthest-side:圆心到最远的边- 长度值
- 百分值:相对于 sqrt((width^2+height^2) / 2)
圆心横坐标
center:中间 默认值left:最左边right:最右边left <长度值|百分值>:左边偏移right <长度值|百分值>:右边偏移- 长度值:左边偏移
- 百分值:左边偏移,相对于自身宽度
圆心纵坐标
center:中间 默认值top:最上边bottom:最下边top <长度值|百分值>:上边偏移bottom <长度值|百分值>:下边偏移- 长度值:上边偏移
- 百分值:上边偏移,相对于自身高度
注意
圆心横坐标 left <长度值|百分值> / right <长度值|百分值> 必须和圆心纵坐标 top <长度值|百分值> / bottom <长度值|百分值> 搭配使用,否则会无效。
特定作用属性
ellipse
ellipse(<x轴半径>? <y轴半径>? [at <圆心横坐标> <圆心纵坐标>]?)
x轴半径
closest-side:圆心到左右最近的边 默认值farthest-side:圆心到左右最远的边- 长度值
- 百分值:相对于自身宽度,50%
y轴半径
closest-side:圆心到上下最近的边 默认值farthest-side:圆心到上下最远的边- 长度值
- 百分值:相对于自身高度,50%
圆心横坐标
center:中间 默认值left:最左边right:最右边left <长度值|百分值>:左边偏移right <长度值|百分值>:右边偏移- 长度值:左边偏移
- 百分值:上边偏移,相对于自身宽度
圆心纵坐标
center:中间 默认值top:最上边bottom:最下边top <长度值|百分值>:上边偏移bottom <长度值|百分值>:下边偏移- 长度值:上边偏移
- 百分值:上边偏移,相对于自身高度
注意
圆心横坐标 left <长度值|百分值> / right <长度值|百分值> 必须和圆心纵坐标 top <长度值|百分值> / bottom <长度值|百分值> 搭配使用,否则会无效。
特定作用属性
polygon
polygon(<填充规则>? [, <顶点横坐标> <顶点纵坐标>]#)
填充规则
nonzero:非零规则 默认值evenodd:奇偶规则
顶点横坐标
- 长度值
- 百分值:相对于自身宽度
顶点纵坐标
- 长度值
- 百分值:相对于自身高度
特定作用属性
path
path(<svg路径>)
特定作用属性
八. 变换
translateX
translateX(<x轴平移距离>)
- 长度值
- 百分值:相对于自身宽度
translateY
translateY(<y轴平移距离>)
- 长度值
- 百分值:相对于自身高度
translateZ
translateZ(<z轴平移距离>)
translate
translate(<x轴平移距离>[, <y轴平移距离>])
translate3d
translate3d(<x轴平移距离>, <y轴平移距离>, <z轴平移距离>)
scaleX
scaleX(<x轴缩放比例>)
- 数值
scaleY
scaleY(<y轴缩放比例>)
- 数值
scaleZ
scaleZ(<z轴缩放比例>)
- 数值
scale
scale([<x轴缩放比例>, <y轴缩放比例>] || <xy轴缩放比例>)
scale3d
scale3d(<x轴缩放比例>, <y轴缩放比例>, <z轴缩放比例>)
rotateX
rotateX(<沿x轴旋转角度>)
rotateY
rotateY(<沿y轴旋转角度>)
rotateZ
rotateZ(<沿z轴旋转角度>)
rotate
rotate(<沿z轴旋转角度>)
rotate3d
rotate3d(<x坐标>, <y坐标>, <z坐标>, <旋转角度>)
x坐标,y坐标,z坐标
- 数值
旋转角度
说明
由x坐标,y坐标,z坐标组成的矢量作为旋转轴。
skewX
skewX(<x轴倾斜角度>)
skewY
skewX(<y轴倾斜角度>)
skew
skew(<x轴倾斜角度>, <y轴倾斜角度>)
matrix
matrix(<n1>, <n2>, <n3>, <n4>, <n5>, <n6>)
matrix3d
matrix(<n1>, <n2>, <n3>, <n4>, <n5>, <n6>, <n7>, <n8>, <n9>, <n10>, <n11>, <n12>, <n13>, <n14>, <n15>, <n16>)
perspective
perspective(<透视距离>)
九. 滤镜
blur
blur(<高斯模糊距离>)
- 长度值:0px 原图
brightness
brightness(<亮度>)
- 百分值:100% 原图
contrast
contrast(<对比度>)
- 百分值:100% 原图
saturate
saturate(<饱和度>)
- 百分值:100% 原图
grayscale
grayscale(<灰色图像>)
- 百分值:0% 原图~100%
sepia
sepia(<褐色图像>)
- 百分值:0% 原图~100%
hue-rotate
hue-rotate(<色相旋转角度>)
- 角度值:0deg 原图
invert
invert(<色相反转>)
- 百分值:0% 原图~100%
drop-shadow
drop-shadow(<阴影水平偏移距离> <阴影垂直偏移距离> <阴影模糊距离> <阴影颜色>)
阴影水平偏移距离
- 长度值:正值向右偏移,负值向左偏移
阴影垂直偏移距离
- 长度值:正值向下偏移,负值向上偏移
阴影模糊距离
阴影颜色
opacity
opacity(<透明度>)
- 数值:0~1
- 百分值
